 Kezdjük azzal, hogy soha nem gondoltam volna, hogy 17 év húsvéti partizás után az otthonülős verzió lesz a legstresszesebb. Pedig minden az ellenkezőjére utalt: nincs 12 óra autóút, nincs kocsibérlés, nincs szervezés, nincs hidegzuhany reggelente, minden abszolút zen, erre egy elejtett kósza felmondat után vasárnapra virradó hajnali kettőkor azzal végződik az este, hogy a livecoding főszervezője, a világ legjobb shaderkodere, és a címvédő közös megegyezéssel szeretne kihívni egy meccsre másnap este, mert nyilván az jó ötlet.
Kezdjük azzal, hogy soha nem gondoltam volna, hogy 17 év húsvéti partizás után az otthonülős verzió lesz a legstresszesebb. Pedig minden az ellenkezőjére utalt: nincs 12 óra autóút, nincs kocsibérlés, nincs szervezés, nincs hidegzuhany reggelente, minden abszolút zen, erre egy elejtett kósza felmondat után vasárnapra virradó hajnali kettőkor azzal végződik az este, hogy a livecoding főszervezője, a világ legjobb shaderkodere, és a címvédő közös megegyezéssel szeretne kihívni egy meccsre másnap este, mert nyilván az jó ötlet.
Nem aludtam sokat aznap.
A rövid in medias res után foglaljuk is gyorsan össze, hogy miről is van szó azok szamara, akik nincsenek képben: az idei (online) Revision során is megrendezésre került a Shader Showdown, az éves live-coding versenyek csúcspontja, de a party során előkerült a közismert shader-legenda IQ is, a szervezők pedig rábeszélték arra, hogy játsszon egy “nem hivatalos” meccset az aktuális bajnok Flopine ellen, én meg valahogy belekeveredtem a kereszttűzbe, annak ellenére, hogy semmi tapasztalatom nincs a dologban, de mivel visszavonulót fújni sokkal cikibb mint leégni, bevállaltam, és alapvetően nem sikerült rosszul a dolog. Pár napja kiraktam egy hosszabb angol nyelvű cikket arról, hogy pontosan hogyan is készültem neki a dolognak az alatt a rövidke ~12 óra alatt ami rendelkezésemre állt, de mivel többen jelezték, hogy nem látták, itt a scene.hu hasábjain is gyorsan összefoglalnám a dolgot, hogy pontosan mi is volt a kreatív folyamat.
Az első kérdés mindig az ötlet. Nyilvánvaló, hogy ha a másik két ellenfél évek óta 3D-ben gyakorol, akkor ugyanabban a kategóriában esélyem sem lesz, úgyhogy kénytelen voltam valami formabontóban gondolkozni: pár hónapja szembejött egy cikk, amiben a szerző pár viszonylag egyszerű lepésben leírja, hogy hogyan lehet klasszikus cyberpunk UI-t csinálni – a cikk lényege körülbelül annyi, hogy kiindulunk néhány látszólag primitív elemből, azokat valamilyen szimmetria alapján szétszórjuk, esetleg kiterjesztjük térben, színezzük ízlés szerint, és kész is van az egész kóceráj.
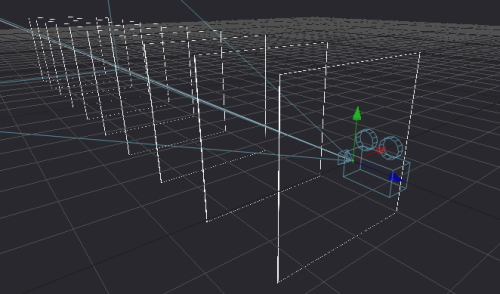
Hogyan is működne ez az egész egy shaderben? Először is gondolkodjunk a térhatásban: Nyilván csak 2D feltextúrázott síkokról van szó, nem nehéz megoldani, de a klasszikus signed distance field raymarchinggal az a baj, hogy elég pontatlan, és kifejezetten háklis az átlátszó dolgokra, pláne ha szeretnék az additívon kívül valamilyen más fajta blendinget használni, úgyhogy egy gyors megfontolás után inkább a sima raytracing mellett döntöttem: a sugár és a sík metszete ugyanis kb egy sor kód, mindig van analitikus megoldás (legalábbis amíg a sugár nem párhuzamos a síkkal, de ezt ugye megoldjuk kameramozgásból), és mivel nem kell lépkedni, sokkal gyorsabb az egész. Az egyetlen trükk az, hogy a blending miatt hátulról előre renderelünk a helyes takarási sorrend miatt.
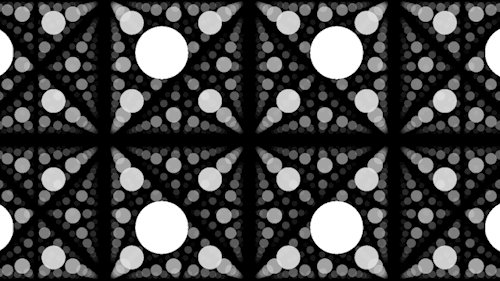
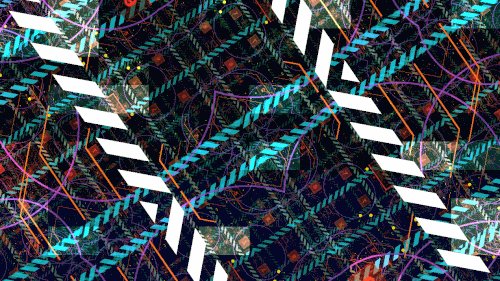
Kb így néz ki konceptuálisan:

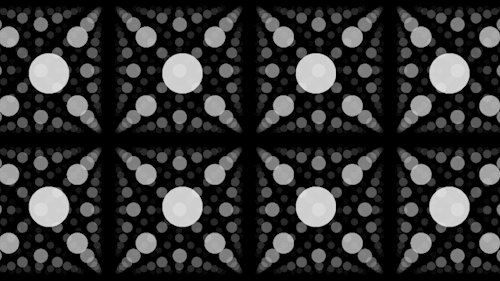
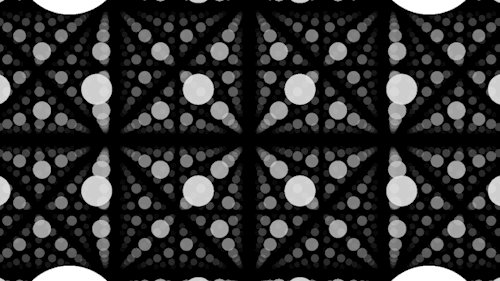
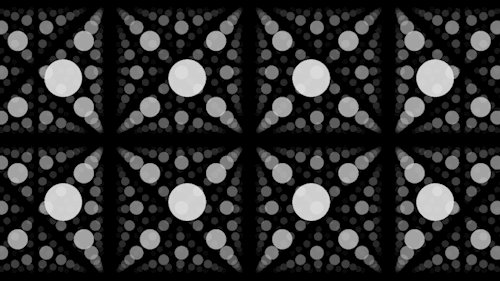
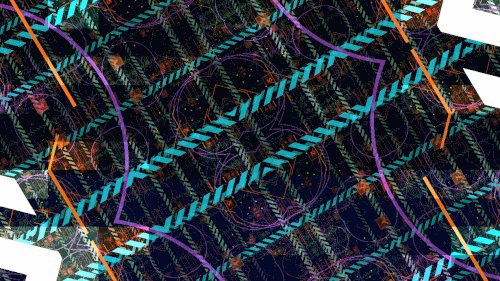
És így néz ki működésben:
Ha mar megraytraceltük a síkokat és megvan a textúrakoordináta, akkor simán csak kidobáljuk a különböző elemeinket a „textúrára”: A zebracsíkozás egyszerű (x+y → átlós gradient), a hokiütő/szívószál formájú csík is gyakorlatilag csak két téglalap, a repkedő számokat ravaszul kilopjuk az egyik gyári textúráról, karikák, pöttyök, néhány ízlésesen (=máshonnan lopva) kiválasztott szín, a végén pedig az egész kupacot kis véletlennel megszórva beszórjuk egy for-loop-ba, és majdnem kész is vagyunk.

A további teendőnk mindössze az, hogy valahogy jól is nézzen ki a dolog: Először is, a fekete háttér rengeteget kivesz a látványból, és emiatt inkább berakunk egy sötétkék átmenetet, hogy legyen egy kis mélysége a képnek. Másodszor is, mivel a színek elég élesen keverednek, jó lenne ha lenne valamilyen elmosás ami az „üres” részeket is megtölti a képen – erre ugye javarészt a glow lenne alkalmas, de kénytelenek vagyunk csak egy passban gondolkodni, úgyhogy marad a jó öreg Variform pixelize. Az utolsó összetevő pedig a colorgrade: mivel a választott színeink általában a kék/vörös tengelyen mozognak, rendszerint tök jól néz ki, ha a hiányzó harmadik komponenst a color grade rakja a helyere. Mivel nem akarunk konstanst hozzáadni, egyszerű megoldás gyanánt tökéletesen megfelel az amúgy is 0-1 intervallumban levő számokra ráereszteni egy gyökfüggvényt, ami ugye 0.5 körül megemeli őket kicsit, de minél közelebb vannak 0-hoz és 1-hez a számok, annál kevesebbet változik.
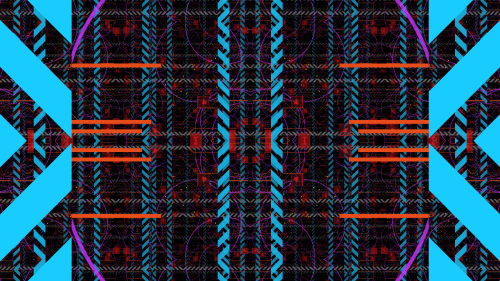
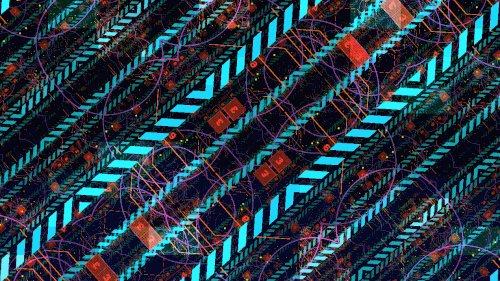
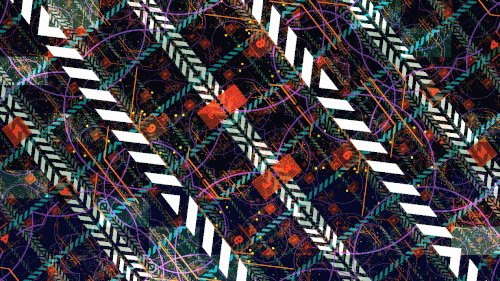
A végén pedig csak megdöntjük a kamerát, és íme:
A dolog persze nem ment zökkenőmentesen; aki követte a streamet az láthatta, hogy gyenge kezdés után gyakorlatilag eltűntem a képernyőről az első ~20 percben – ez annak volt köszönhető, hogy ugye az online szituációból adódóan mi mind otthon kódoltunk, a klienseink pedig gépeléskor elküldözgették a kódot egy szerverre, ami leforgatta, becaptureölte, és kistreamelte Twitchre. Ez eddig rendben is lett volna, de a probléma abból adódott, hogy amíg mindenki más GLSL-t használt, én DX11+HLSL-t, és arra meg nem számítottunk, hogy a DX11 shader compiler nem kérdez, csak válaszol: konkrétan satura fogta szerencsétlen gépet valahányszor megnyomtam a compile-gombot, de olyan szinten, hogy még a DJ-mixet lejátszó videoplayer is belehalt – mindebből persze én itthon nem vettem észre semmit, egészen addig, amíg fel nem tűnt, hogy nagyon visít a Discord-kliens, hogy legyek már szíves átállni GLSL-re mert világvége mindmeghalunk – bár annyira nem esik kézre a GLSL mint a HLSL, egy uszkve 2-3 perces gyors portolás (“float2” → “vec2”, stb.) után vissza is tudtam ugrani a “meccsbe”, bár lássuk be, levert a víz rendesen.
A shader maga pedig letölthető innen, a teljes egy órás műsor pedig megtekinthető a Twitch archivumban is, és persze Youtubeon:




Gratulálok! Király volt és Te is jó voltál! Már az angol cikket is olvastam és ez a Variform blur új volt nekem. FCK_C19
Koszi :) Blurnek tulzas, igazabol ez a klasszik nearest-point-sample pixelize amit a vegen additivan rablendelsz a tetejere; tenyleg csak arra kellett hogy oda is keruljon a szinekbol ahol nincs grafika.