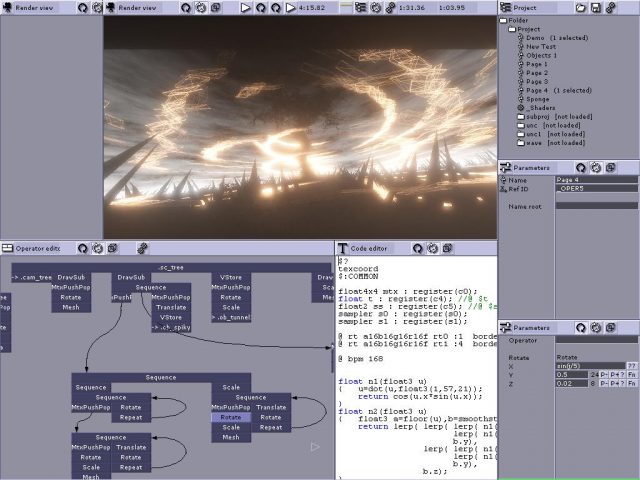
Érdekes gyűjteményt dobott be nemrég a közösbe a pár cikkel előtti Guberniya-makingof készítője, CCE / Peisik: Mint kiderült ugyanis, egy jóideje gyűjtögeti a különböző democsapatok által kiadott screenshotokat amik a demotooljaikról készülnek, és ezekből rakott össze egy pofás kis gyűjteményt.
Maguk a toolok nagyrészt belső használatra készültek, így nem publikusan elérhetőek, és persze korántsem teljes a gyűjtemény, mégis vicces látni, hogy volt olyan (pl. a Spöntz toolja), ahol nemes egyszerűséggel nincs preview ablak, így a demó időzítése anélkül történik, hogy látná a készítő mit is csinál. A galéria erőssége, hogy nem csak az elmúlt évekből találhatók képek (manapság már nem újdonság, ugye), hanem egészen a 2000-es évek elejéig visszamenőleg, a Demopaja / Werkkzeug időkig, így kellemesen végigkövethető az UX fejlődése is az évek során.



Ez számomra érdekes, mert kezdő vagyok és pont azokat az elemeket szeretném megvizsgálni, hogyan, milyen eszközökkel oldjátok meg. Ez adhat táppontot nekem, mikre figyeljek.
Igazabol a tapasztalatom az hogy addig nem erdemes tool-fejlesztesbe kezdeni amig nem tudod mik a szuk keresztmetszeteid a fejlesztes soran – nagyon sokan ugy allnak neki h “tool az kell”, koncepcio nelkul, es a vegen rengeteg idot elpazarolnak olyan dolgokra amiket siman megirhattak volna kezzel, arrol nem is beszelve hogy sokmindenre boven eleg egy kis esz, pl. live shader editor helyett eleg ha egy kulso fajlban van a shadered es mondjuk F5re ujra betoltod, vagy spline editor helyett eleg a GNU Rocket.
Elsőre sokaknak úgy tűnik, hogy egy tool-al demót csinálni egyfajta “silver-bullet”, ami majd mindent megold, ezért demók helyett tool-t kezdenek el írni. Sok ilyet láttunk már, és a 90%-uknak az volt a vége, hogy lett egy félkész valami, amit nem volt aki használjon.
Asallai, azt ajánlom, hogy először csinálj egy pár demót, és utána azokra a részekre csinálj speciális eszközöket amiknél úgy érzed, hogy gyorsítja amit csinálnál. Nekem pl az egyik legfontosabb ilyen az a timeline vizuális szerkesztése volt, hogy if hegyek helyett egyszerűen lehetett “vágni” az eseményeket. Ahhoz, hogy felismerd, neked mi könnyíthet, először tudnod kell, mi az amit könnyíteni szeretnél egy tool-al :)
Nekem mostanaban ez volt a toolom, ha leesik, mit csinal, biztos facepalm lesz, de hat vegulis mukodik :D
(in loop)
if ((GetAsyncKeyState(VK_CONTROL) && GetAsyncKeyState(‘S’)))
{
Sleep(100);
load_shaders();
}
asallai: Midegyik hozzászólás nagyon értékes! Fogadd meg őket!
Igen, köszönöm szépen a tanácsokat, eszerint járok el. :)
Pár dolgok már készítettem, külön-külön és vannak ismétlések, amiket helyettesíteni kell. Az jó ötlet, hogy ne menjek bele felesleges olyan részletekbe, amit másképpen, akár egy hívással meg lehet oldani. Köszi a tanácsokat srácok :)
A képek alapján azért le lehet venni egy-egy sémát, pl. paraméterek.
Természetesen tudom, hogy egy tool nem oldja meg helyettem a dolgokat, ez nem is lenne cél, engem a tanulási fázis az ami érdekel igazán.
Kérdés, mikor merek egyáltalán beadni bármit is egy versenyre :D
Szeptemberben.
Igaz :)
reptile, nekem is van hasonló bonyolultságú “demo tool”-om:
…
POINT p;
if (GetCursorPos(&p))
{
time = p.x;
}
…
glProgramUniform1f(fragmentShader, glGetUniformLocation(fragmentShader, “_iGlobalTime”), time);
…