Az előző részben létrehozott alkotás két okból sem számít demónak. Először is, nincs benne animáció, másrészt Esc gombra nem lép ki. Ezért ebben a részben kódolni fogunk és animálni.
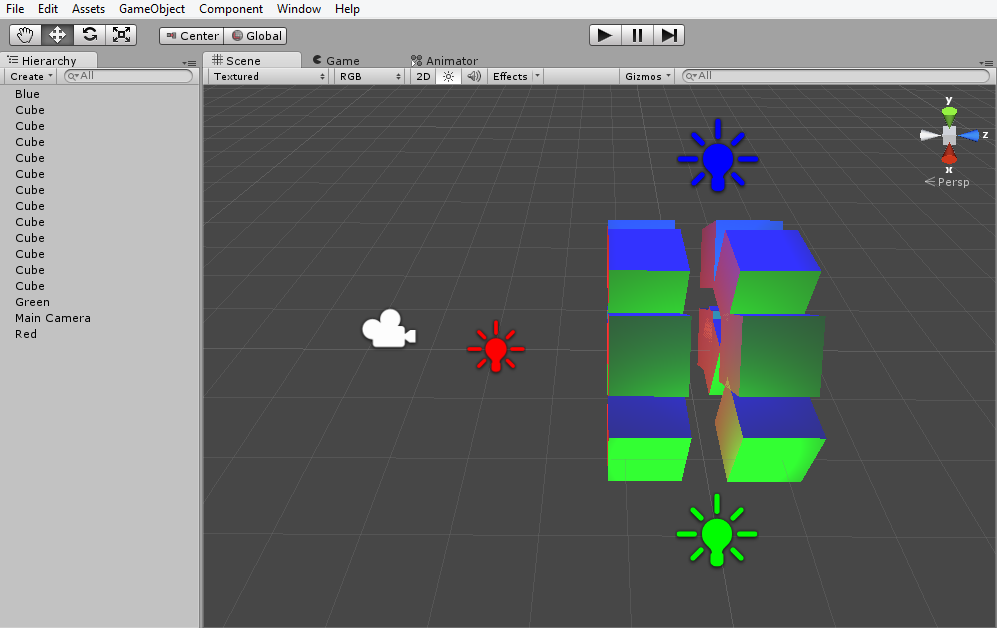
Hozzunk létre egy új projektet. Nem kell semmilyen csomagot hozzáadnunk. Egy kameránk lesz mindössze. Adjunk hozzá a jelenethez egy csomó kockát. GameObject -> Create Other -> Cube. Ha már három kocka kész, jelöljük ki mindegyiket, majd az Edit -> Duplicate segítségével duplázzuk meg a számukat. Az új kockák a régiekkel megegyező pozícióban lesznek, ezért forgassuk/mozgassuk őket tetszőleges helyre. Rövid idő alatt nagy mennyiségű kockánk lesz, ha ezt a pár lépés ismételgetjük. A kockák mindhárom koordinátája legyen a -2, +2 tartományban.
Adjunk hozzá három fényforrást. GameObject -> Create Other -> Point Light. Nevezzük el őket Red, Green, Blue-nak. Mivel ebben a fejezetben kódolni fogunk, coder color sémát használunk :-) Állítsuk be mindhárom fényforrás pozícióját: Red: X=0, Y=0, Z=3. Green: X=3, Y=0, Z=0. Blue: X=0, Y=3, Z=0.
A kamerának a korábban megismert módon adjunk egy Audio Source komponenst, és adjunk hozzá zenét.

Adjunk egy másik komponenst is a kamerához: Add Component -> New Script. A név legyen Esc, a nyelv CSharp. Ebben a tutorialban C# szkriptek lesznek, de emellett JavaScript és Boo nyelven is kódolhatunk. Aki jártas a JavaScriptben, annak nem lesz nehéz az itt látottakat átírnia.
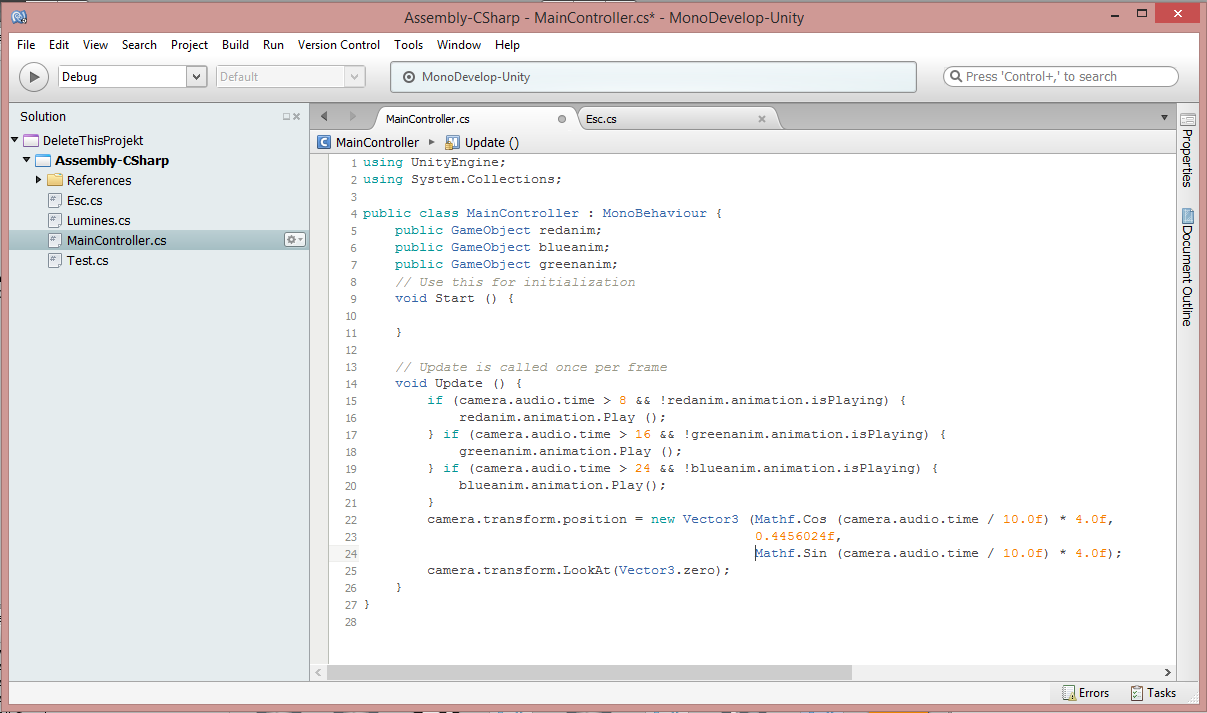
Az Assets ablakban megjelent egy Esc nevű elem, klikkeljünk rá kettőt. Elindul a MonoDevelop nevű ingyenes eszköz (amennyiben telepítettük). Az én gépemen nem volt túl stabil, ezért a sűrű mentés javasolt. Profibbak beállíthatják a Visual Studiot is: Edit -> Preferences -> External Tools -> External Script Editor. Professional verzió esetén nincs sok gond, de Express esetén a kódkiegészítés, objektum hierarchia és egyéb fejlesztést könnyítő megoldások már sokkal több munkát igényelnek, ezért ez a leírás a MonoDevelopot tartalmazza.
Minden egyes szkript egy GameObject-hez tartozik és annak viselkedését szabályozza, illetve az objektum bizonyos eseményeinél fut le. Az egyik ilyen esemény az inicializálás, ami egy Start metódusban ölt testet. A másik pedig az objektum periodikus frissítése (Update). Ezt a vázat a MonoDevelop létre is hozza.
Módosítsuk az Update metódust a kövezkezők szerint:
void Update(){
if(Input.GetKeyDown(KeyCode.Escape)){
Application.Quit();
Debug.Log("Pressed");
}
}
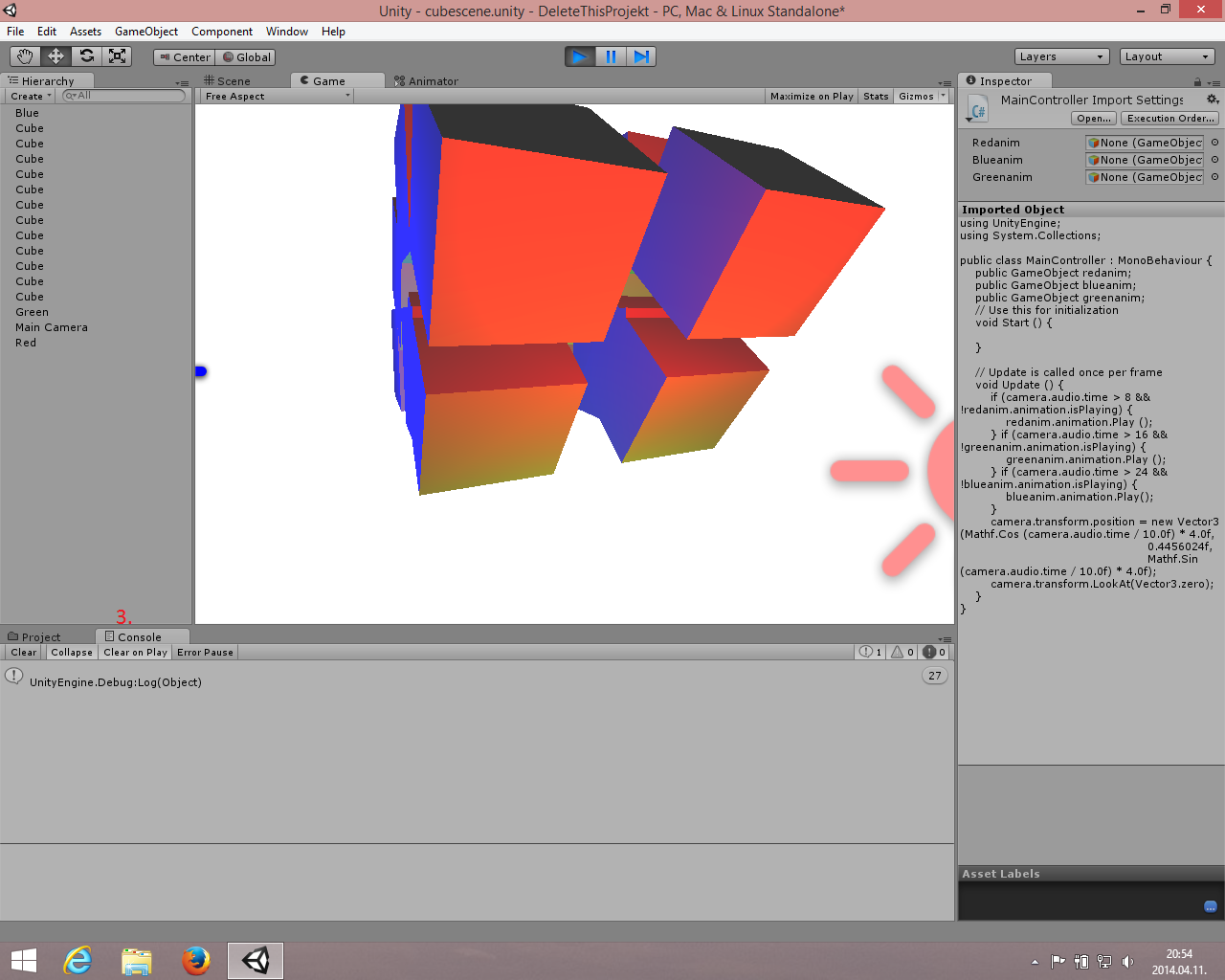
A kód hatására, ha lenyomjuk az Esc gombot, a program kilép! Valamint kiírunk egy hibakeresési üzenetet. Amint elmentjük a szöveget, azonnal frissül Unityben is. Az üzenetet a Unity konzolján találjuk. A Window -> Console menüponttal válthatunk rá át (4. ábra 3-al jelölt rész).
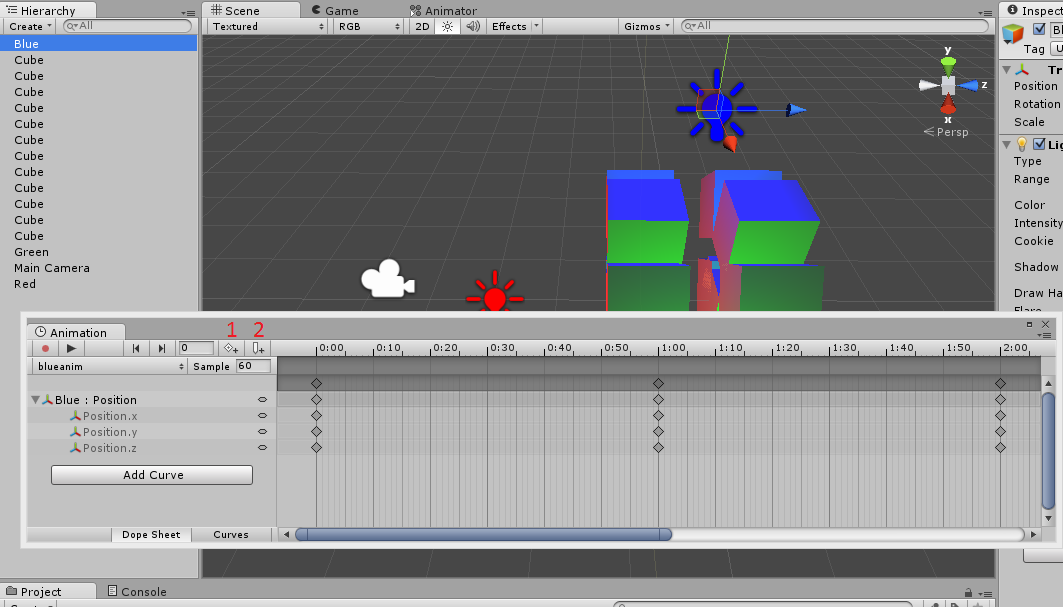
Adjunk animációt a fényforrásokhoz. Válasszuk ki az egyik fényforrást, majd klikkeljünk a Window -> Animation menüpontra. Megjelenik az animáció szerkesztő. Az Add Curve gomb hatására először meg kell adni az animáció nevét, majd kiválaszthatjuk, melyik tulajdonságot szeretnénk animálni. Jelen esetben a Transform -> Positiont válasszuk ki. A más programokból jól ismert kulcs alapú animációval dolgozhatunk.

A vörös fényforrás esetén állítsuk be az időt 1 másodpercre, majd adjuk meg a következő pozíciót: X = 3, Y = 0, Z = 0. A második másodpercnél már kulcsot is hozzá kell adnunk. (Add keyframe, a 2. képen az 1-el jelölt ikon) A pozíció legyen 0, 0, 3. A harmadik másodpercnél pedig: -3, 0, 0. Végül a negyedik másodpercben a fény helyzete egyezzen meg a kiindulási állapottal.
A zöld fényforrást kiválasztva, ugyan ezekkel az időpontokkal dolgozva a következő pozíciókat adjuk meg: 1: 0, 3, 0. 2: -3, 0, 0. 3: 0, -3, 0. 4: 3, 0, 0. A kék fény: 1: 0, 0, -3. 2: 0, -3, 0. 3: 0, 0, 3. 4: 0, 3, 0.
A fényforrásaink helyét kis villanykörte piktogramok jelölik. A lejátszás gomb segítségével megnézhetjük, hogyan mozognak az egyes objektumok. A mozgás elég szögletes, aki érez magában elég kitartást, további kulcsok beállításával tovább finomíthatja a pályaíveket, illetve egyéb tulajdonságokat is animálhat.
Adjunk egy újabb szkriptet a kamerához. A neve legyen MainController.
using UnityEngine;
using System.Collections;
public class MainController : MonoBehaviour {
public GameObject redanim;
public GameObject blueanim;
public GameObject greenanim; // Use this for initialization
void Start () { } // Update is called once per frame
void Update () {
if (camera.audio.time > 8 && !redanim.animation.isPlaying) {
redanim.animation.Play ();
} else if (camera.audio.time > 16 && !greenanim.animation.isPlaying) {
greenanim.animation.Play ();
} else if (camera.audio.time > 24 && !blueanim.animation.isPlaying) {
blueanim.animation.Play();
}
}
}
A kód még nem teljes, az egyes GameObjecteknek meg kell feleltetni a projektben található objektumokat. Ha visszamegyünk a Unitybe, a MainController szkript mezőjében megtaláljuk a változóinkat. Most még valamennyi mellett None szerepel. Ha a kis körökre klikkelünk a beviteli mező mellett, akkor egy listából választhatjuk ki az objektumot, amit hozzá szeretnénk rendelni a változónkhoz. A kód hatására az animációk megadott időben fognak elindulni.
Egy másik animációs lehetőség, ha kódból változtatjuk meg az objektumok tulajdonságait. Lássunk erre is egy példát. Az Update() metódushoz adjuk hozzá a következő kódot:
camera.transform.position = new Vector3 (Mathf.Cos (camera.audio.time / 10.0f) * 4.0f, 0.0f, Mathf.Sin (camera.audio.time / 10.0f) * 4.0f);
camera.transform.LookAt(Vector3.zero);
A kód hatására a kamera forogni fog a kockák körül. A végleges kód valahogy így fest:

A harmadik lehetőség, ha az animációba egy pozícióra kulcs helyett eseményt szúrunk be (Add Event, 2. ábra 2-vel jelölt ikon). Ekkor tetszőleges kódot futtathatunk az animáció adott pillanatában. Ehhez nem kell mást tennünk, mint egy függvényt létrehozni az objektumhoz rendelt kódban. A mi esetünkben a kamera Esc nevű szkriptjében hozzunk létre egy Beat() függvényt:
void Beat(){
camera.backgroundColor = Color.white;
Debug.Log("Event activated");
}
Ezután válasszuk ki a Window -> Animation menüpontot. Jelöljük ki a kameránkat a Hierarchy ablakban. Add curve gombbal adjunk hozzá egy sávot. Teljesen mindegy, melyik tulajdonságot válasszuk, mert nem fogunk kulcsokat elhelyezni. Az idővonalat állítsuk a 30. másodpercre, de az Add Keyframe helyett az Add Event gombra kattintsunk. Megjelenik egy ablak, ahol beállíthatjuk, melyik függvény fusson le abban az időpillanatban. Válasszuk ki a Beat-et. A végleges eredmény akár így is kinézhet:

Röviden áttekintettük az animációs eszközöket. A következő részben a shadereket tekintjük át.


Én is szórakoztam egy keveset a Unity-val (pár délutánt).
Ugyan nem vagyok róla meggyőzödve, hogy nem demó az, ami nem lép ki ESC-re, de az Application.Quit()-nél érdemes megjegyezni, hogy csak a generált exe-ben működik. Ha az editor Play gombmjával teszteljük a cuccot, nem csinál semmit.
Egyéb: a MonoDevelop-ot az installálásnál mindenképp érdemes bepipálva hagyni, mert debug-olni úgy tűnik csak ezzel lehet.
A shader rendszerbe nem tudom mennyire érdemes most elmerülni, mert a Unity 5-ben változások várhatók. A mostani Cg alapú, de mivel az gyakorlatilag halott, szerintem lehet, hogy ez változni fog.
Amúgy van egy budapesti Unity meetup.com csoport – szerintem jó kezdeményezés, így ajánlom figyelmetekbe.
http://www.meetup.com/Unity-3D-Budapest/
Aras-p blog-jára is érdemes néha egy pillantást vetni – ő a Unity egyik programozója.
http://aras-p.info/blog/
Az Esc kilépést a szabályok előírják, ezért beletettem. Köszi a kiegészítést, tényleg elfelejtettem beleírni, hogy csak a végleges exe-ben lép ki.
“A kód még nem teljes, az egyes GameObjecteknek meg kell feleltetni a projektben található objektumokat. Ha visszamegyünk a Unitybe, a MainController szkript mezőjében megtaláljuk a változóinkat.”
Nálam olyan nincs, nem tudom átállítani a változókat.
Elmentetted a szkriptet?
Nem vagyok Unity fan.
De tervezek egy editort, amiben demót és gamet lehet csinálni, és egy gombnyomással közzétenni, hasonlóan, mint a shadertoy.com. Kiváncsi vagyok, milyen demó platform lesz belőle.
Ha adhatok egy tanácsot a készülő editorhoz, akkor azt, hogy kegyetlen mennyiségű doksit csinálj hozzá (vagy csináltass valakivel). Kezdve a legszájbarágósabbtól egészen a hardcore-ig. A pouet.net-ről rengete
Ha adhatok egy tanácsot a készülő editorhoz: Kegyetlen mennyiségű doksit csinálj hozzá (vagy csináltass valakivel). Kezdve a legszájbarágósabbtól egészen a hardcore-ig. A pouet.net-ről rengeteg demotoolt próbáltam ki, de mindegyikkel elakadtam, és nem jutottam tovább velük, mert nem volt semmilyen leírás.
http://m.cdn.blog.hu/cy/cybernetic/image/unity/monodevelop.png
Itt a képen a kódodban a using nálad kék, nálam sima fekete, sztem nem is veszi utasításnak. pontosvessző és kettőspont baja van. Első sor using után kért egy pontosvesszőt és az már nem volt tovább baj, de hát úgy meg nem működik. Valami nincs jól beállítva nálam.
Ez elég kevés információ, hogy segíteni tudjak. Tehát a MonoDevelop egy C# forráskód szabvány C# kulcsszavát nem színezi be?
Próbáld meg Unityben az Asseteknél szkriptre jobb klikk és Refresh és/vagy Sync MonoDevelop Project.
Én rontottam el, a maincontroll javascrtipt lett véletlen. De az ESC most sem jó, ez a hibaüzenet:
Assets/Esc.cs(1,6): error CS0116: A namespace can only contain types and namespace declarations
Jo sokaig tartott, mire rajottem, mi a gond. Valoszinuleg nem irtam eleg egyertelmuen, hogy az Esc-es rutint a MonoDevelop altal elkeszitett vazba pakoljuk bele. Tehat a kod teljes egeszeben igy nez ki:
using UnityEngine;
using System.Collections;
public class Esc : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
if(Input.GetKeyDown(KeyCode.Escape)){
Application.Quit();
Debug.Log(“Lenyomva”);
}
}
void Beat(){
Debug.Log (“”);
camera.backgroundColor = Color.white;
}
}
En csak az Update metodust irtam le, hogy sporoljak a byte-okkal :-)