Már a Function idején is szemeztem a Unity3d játékmotorral. Sokszor mondják, hogy a demoscene és a játékfejlesztés szoros kapcsolatban van, de ezt a kapcsolatot kicsit egyoldalúnak találtam. Habár nem vagyok bennfentes a játékiparban, kívülállóként azt látom, hogy a játékipar többet profitál a demoscenéből, mint fordítva.
A jövőben elképzelhető, hogy ez a trend meg fog fordulni, hiszen egyre több grafikai motor válik hozzáférhetővé és ez biztosan kihatással lesz a demoscenere is. Az egyik ilyen motor a Unity. Elsősorban játékfejlesztésre van kihegyezve, de ismerünk egy csapatot, akik – legjobb tudomásom szerint – kizárólag ezzel a motorral készítenek release-eket. Nézzük, mi a Poo-brain csapat titka!
Unity letöltése
A Unity aktuális verzióját (a cikk idején ez a 4.3.2-es, ) letölteni innen tudod.
Letöltés és installálás után regisztrálnunk kell, ki kell tölteni egy kérdőívet, csak ez után használhatjuk a rendszert. Az itt leírtak az ingyenes verzióra vonatkoznak. A fizetős változat természetesen többet tud, szebb, de a céljainknak talán előbbi is megfelel.
Tartalmak (Assets)
Miután létrehoztunk egy projektet, fel kell tölteni az tartalommal. Tartalom lehet bármi: zene, modell, textúra, kód. Ebben a leírásban a Small worlds című méltán elfeledett demó elemeit fogom felhasználni. Három dologra lesz szükség: a mantra.ogg, ant.obj, hangya_textura.png. Importáljuk be mindhármat. Ha más fájlokkal dolgozunk, nézzük meg, hogy a Unity képes-e fogadni az adott fájltípust!
A motor tartalmaz kész objektumokat is, ezeket a GameObject -> Create Other menüpont alatt találjuk. Adjunk hozzá projektünkhöz egy Terrain-t. A kamerát pedig eleve tartalmazza a jelenetünk. Helyezzük el a talajt és a hangyát a jelenetben. Ehhez egyszerűen csak húzzuk át az Assetből a jelenetünkbe (Scene). A forgatás, mozgatás és átméretezés pontosan ugyan úgy működik, mint az összes 3D szerkesztőben, de ha gondjaink vannak, nyugodtan megnézhetjük valamelyik oktató videót is.
Jelenet összeállítása
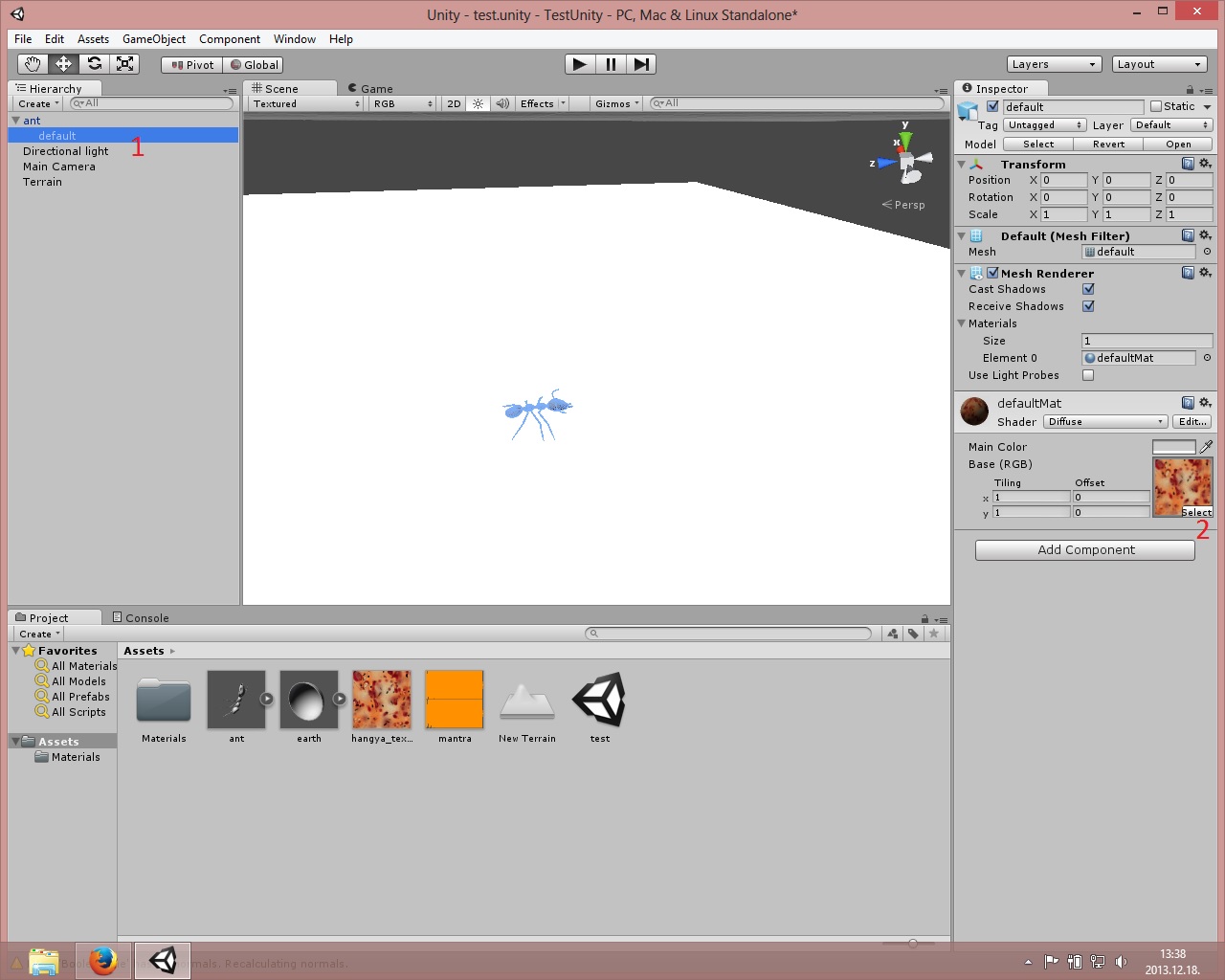
Adjunk a hangyához textúrát: A hierarchiában nyissuk ki a hangyát (1.) és a Materials alatt válasszuk ki a textúrát (2.) Most adjunk zenét a jelenethez: Jelöljük ki a kamerát. Az Add Component gomb segítségével adjunk hozzá egy Audio Source elemet. (A kamera már eleve tartalmaz egy Audio Listenert). Ez a két elem szükséges, hogy halljuk a zenét. Az audio clip-nél válasszuk ki a mantra.ogg-t.

A jelenet még elég gyér, adjunk hozzá árnyékot. Ehhez be kell állítani a modellnél, hogy vessen árnyékot. Mesh Renderer -> Cast Shadows. Ha azt akarjuk, hogy más modell árnyéka megjelenjen a hangyán, akkor a Receive Shadows-t is pipáljuk ki. Természetesen ez még nem elég. Kell egy fényforrás is. Többféle fényforrás típus közül választhatunk, de az ingyenes verzió esetén csak a Directional Light képes árnyékot képezni. Adjunk egyet a jelenetünkhöz és állítsuk be a kívánt irányba.
Végeredmény
A kész jelenetet a DVD lejátszók lejátszó gombjára emlékeztető ikonra klikkelve nézhetjük meg. A File -> Build Settings segítségével pedig futtatható alkalmazást készíthetünk belőle. Bátran játszunk a beállításokkal és nézzük meg a hatását a kész művünkre! Élvezzük ki, amíg lehet, mert a következő részekben senki nem menekül meg a kódolástól!


Travis, francba, még a végén ellustulok és kódolás helyett Unityben csinázom meg a következő demónkat ;-)
hája mérne? amúgyis köllene tanulnom unityt.. sok játék van rá pl. itt: http://z6.com/racing/top?nxc=Z6KwdDe&gclid=CN22vP_iz7gCFYNe3godgD4A4Q
amúgy ezt pythonnal lehet vezérelni?
Nem kell félni, a kódolást itt sem lehet megúszni. Viszont nagy könnyebbség, hogy a vizuális hatások egy részét nem kell implementálni. Nem kell attól félni, hogy miként fog megjelenni mások gépén a végeredmény.
De írhatunk shadereket is, ha nem tetszenek a beépített lehetőségek.
Kódolni C#-ban, JavaScriptben és egy Boo nevű szkript nyelven lehet, ami nagyon hasonlít a Pythonra.
c# és js nekem yo mer most ugyis perlezek. boo-ról eddig csak wikin olvastam.
XNA-t be meri próbálni valaki?
XNA is dead, nem? Bár az oldskool compóban még elfér…
@spenot: Ha nagyon lesz időm ilyennekkel foglalkozni, akkor portolom rá a GNU Rocketet, és lehet gyártani demót.
Mióta akarok egy unitys demót csinálni…
Mondtam is még anno Murphynek, ő meg mondta, hogy ne vicceljek már, max. wildban férne el az ilyesmi.
Erre meg…
Fasza téma, pont erre volt szükségem.
Ennek orulok, mert en arra szamitottam, hogy a veteranok, akik direktben irnak ki a grafikus kartyara, majd jol leszolnak, hogy ez csak tehetsegpotlas.
travis: szerintem baromság a lexólás. én mindig a könnyü programozás / gyors eredmény híve voltam, már akkor is mikor 90-es elején pascalba nyomtuk. a delphi egy megváltás volt. xerintem a végeredmény a lényeg, s mivel ma már a fejlextöi környezetek megxámlálhatatlanul elsokasodtak, nincs is értelme utánnakeresgélni h. mivel is kéxült pontosan. engem nem is érdekelt soha. – ez perxe csak a saját véleményem, másét tixtelem.
na még regényem folytatván mer rájöttem h. öxekevertem 2 dolgot, az applikációfejlextést (pascal) mega demóipart.. volt akkoriban olyan is h. maze és amiga assemblyben kente egy srác (wagner robi -üdv!) speciel én csak a fösulin tanultam, de: aki assemblyben nyomja az xeggggyen hangyát! :-) arra akarok kilyukadni h. mi emberek hoztuk létre a computert, akkor az a minimum hogy nem mi tanuljuk a “nyelvét” mint egy aliennek, hanem olyanná kell csinálni, hogy ö értse a miénket, anélkül hogy nekünk bonyolult gépnyelveket kéne tanulni. figyejj revolution! rominterpretert minden xaros intelbe. lol :-)
Várjuk a következő Unity cikket!!
Nekem az tetszik benne, hogy egy kattintással azt lehet mondani, hogy akkor erre az objektumra akkor vonatkozzanak a merev-test fizika szabályai, és onnantól vonzza a gravitáció, ha ütközik, annak hatása van, még ha mindezek alapszinten is.
Még csak éppen hogy megnézegettem, de elég komplex engine-nek tűnik. Bár a timerelésre talán nincs kihegyezve, de lehet, hogy csak nem találkoztam még a megoldással. Remélhetőleg Travistől hamarosan megtudjuk :)
De persze az buzi, aki ezzel csinál demót ;)
bery: ezt mondjuk a truespace is tud(t)ja, az meg nem mai prg, ja de nem is realtime :-)
Demo ~ Scene ~ Cutscene ~ Animation
Avagy benne van az a Unityben, csak mas a terminologia :)
“In addition to animating movement, the editor also allows you to animate variables of materials and components and augment your Animation Clips with Animation Events, functions that are called at specified points along the timeline.”
http://docs.unity3d.com/Documentation/Components/AnimationEditorGuide.html
Köv rész lesz?
TerranceG: Ha minden jól megy épp holnap jön.
Az jó, mert a hangyát már megcsináltam. :)
En is Unity-t szeretnek tanulni de a tutorial videoik annyira szarazak es sokszor semmitmondoak hogy nem tudtam mihez kotni.
Demoscene oldalrol nezve viszont sokkal megfoghatobb a szamomra. Koszi a cikket, remelem joparat irsz meg majd rola!